
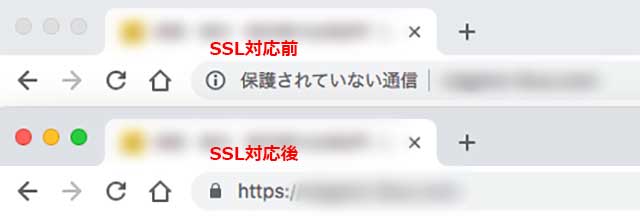
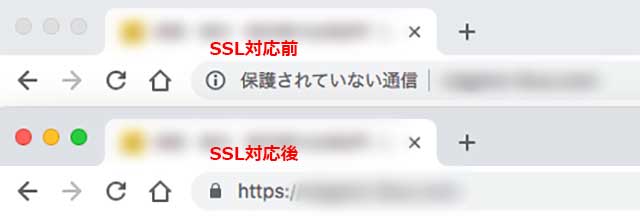
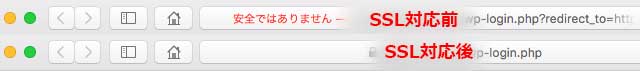
<保護されていない通信>の表記

運営者ライターkatori
先週はサーバーメンテナス期間として1週間blogをお休み致しまして失礼致しました。毎日更新していたので、1週間も書かないと何だかサボり癖が付いてしまいますね・・。と、言う訳で本日よりまたblog再開です!
関連記事
SSLサーバー証明書を導入(https//化)を実施
で!サーバーメンテナスと同時に行っていたのが、サーバーのみお客様側にて保有されている方から「最近ブラウザのアドレスバーに<保護されていない通信>と出てしまうので、何とか出来ませんか?」とご相談を頂きまして、SSLサーバー証明書を導入(https//化)を実施。一部PHPのverなどでうまく機能せずに大変だったのですが、何とか完了出来ました。きっと私のようにちんぷんかんぷんな方へ少しでもお役に立てばと思いまして、簡単ですが記事にしておきます。
1人でも多くの方がスムーズにチチンプイプイとSSL化出来ます事を祈って・・・。
*SSLとは
通信を暗号化することで入力送信されたデータを盗や改ざんから防ぐことができ、ブラウザにて鍵マーク表示となる事でサイト訪問者からの信頼に繋がります。


2018年7月よりGoogle(クロム)にて非SSL(http://)に対し強制警告開始!
上記の表示通り、今までのhttp://〜のままだとこのような表示となりました。昔はSSL(https://)導入といえば、お問い合わせフォームくらいだったのですが昨今ではサイト全体をSSLにしなければSEO(検索エンジン上位表示)にも影響が出てくるとの事で、ホームページの評価(価値)が下がってしまう前にSSL化へ。
ちなみにSSL証明は一般的には有料です。
ーーー
・クイック認証SSL:18,000円(1年)/ 34,000円(2年)
・企業認証SSL:59,800円(1年)/ 114,000円(2年)
・EV SSL:128,000円(1年)/ 244,000円(2年)
|EVSSL=アドレスバーに緑文字で会社名が表示可能
ーーー
無料SSLに対応した新サーバーへの移設
今回お客様にてご契約されている「hetemlヘテムル」サーバーでは、旧サーバー時代より使用されているユーザーに対して、無料SSLに対応した新サーバーへの移設を推薦しておりましたので、今回はこちらの無料版にてサーバー移設&SSL化代行致しました。
<↓完了までの手順>
- 現在のサーバーの全データをローカルへダウンロード
- 新サーバーへ全データを同じ環境でアップロード
- 新サーバーでの表示動作チェック
- 新サーバー移設完了
- 伴いWP(ワードプレス)調整*使用箇所のみ
- 伴いGoogleアナリティクス調整
- 伴いSearch Console調整
- 301リダイレクト〜htaccess(http→httpsへ転送)設定
となります。簡単そうだけど、1箇所だけ大変でした・・。
<↓先に記載しておきます。大変だった箇所>
- 使用してるPHPが古く(ver.5.3)新サーバーで問い合わせフォームが動かなかった
|解決法:新しいPHP(ver5.6〜)でフォームを設置
![]()
使用してるPHPのバージョンも最初にメモ。
お客様のHPは5年程前に作ったblogとお問い合わせフォームがあり、(旧サーバーではPHP 5.2〜5.3も動いていた)今回新サーバーディフォルトとなっているPHP(ver7)だと、デザインカスタマイズしたblogが表示せず・・。
さらにお問い合わせフォームからの確認画面〜送信〜完了画面は問題なく動作可能でしたが、なんと受信(内容)が全て空白になる自体に・・・。(そして私の頭も空白に・・・。)
で、新サーバー側にてPHP設定を最小verの5.6に設定し再テスト。今度はデザインカスタムしたblogはちゃんと表示OK! しかし!
|Notice: Undefined variable: str in /home/ディレクトリ名 /init.phpon line 195
のアラート文出現・フォーム送信完了画面にて
|Notice: Undefined variable: MAILCODE in ディレクトリ名/zeromail.php on line 694
|Notice: Undefined variable: MAILCODE in /ディレクトリ名/zeromail.php on line 694
|Warning: Cannot modify header information – headers already sent by (output started 等のアラート文出現
それでは以下ダイジェストですが、手順記事を残します。

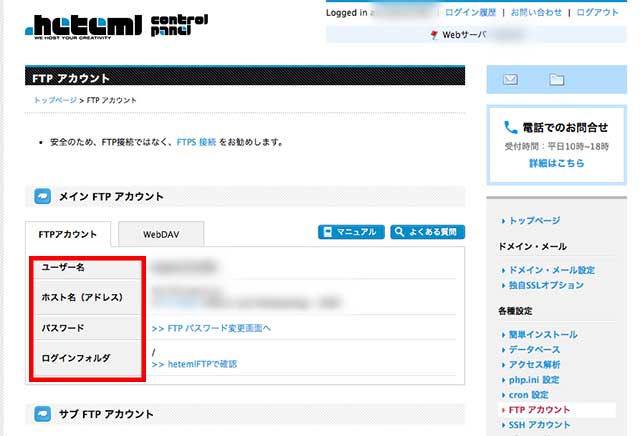
まず現サーバーのFTPアカウント情報をキャプチャなりメモるなりしておく。サーバー移設ボタンを押した後は、見れない情報も多く後で困る事に・・。

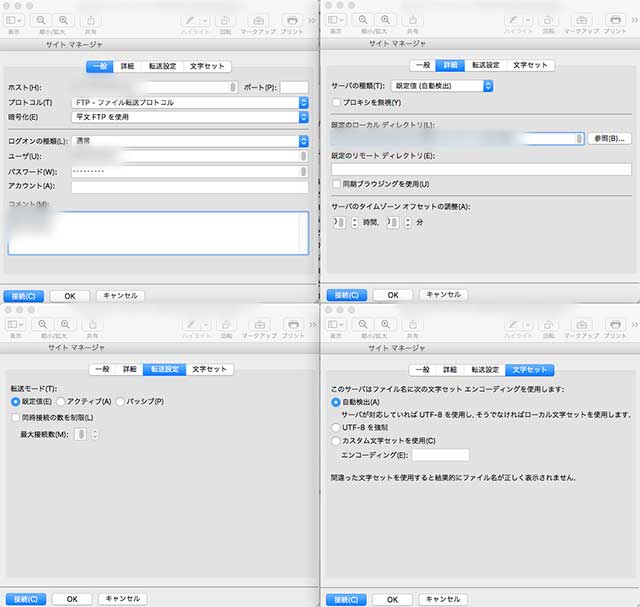
案外見落としがちなのが、新しい側でのFTP設定。基本同じサーバーなのでタブ表示内なども同じにしておけば間違いないので、現FTP情報も全てメモ。

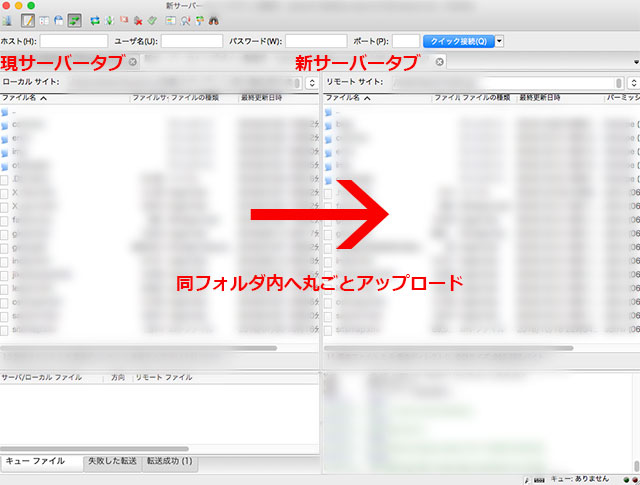
現サーバーからデータを丸ごとローカル(自分のMAC)ヘダウンロード。もちろん、WP用のフォルダや、その他丸ごと全てそのまま同じ形でダウンロード。
そして新サーバー側へ、全く同じ状態でアップロード。
基本はこれで完了です。
但し、アップした新サーバー側の表示動作チェックをしないといけませんので、そこで必要なのがhosts登録。
hostsとは(hetemlサイトより)
ご利用のパソコン内でIPアドレスとサイトについて記述されたテキストファイルのことです。ファイルの編集を行うことによりネームサーバーの変更を行うことなく、設定を行ったパソコンからは該当のドメイン(サブドメイン)で、引越し先のサーバーへ接続が可能です。
以下、hostsの使い方として。

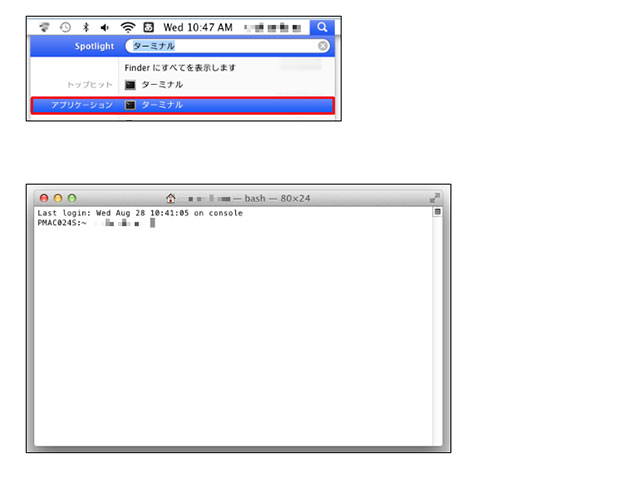
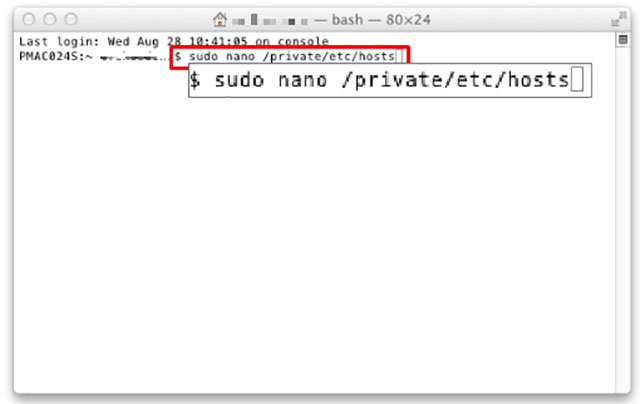
MACの場合ですが、「ターミナル」アプリケーションを起動。

hetemlサーバーでの指定として
sudo nano /private/etc/hosts
とコマンド入力しEnterキーを押す。
*普段MACを起動する時にパスワード設定してる場合、Passwordの文字が出ますので
そのままパスワードを入力します。

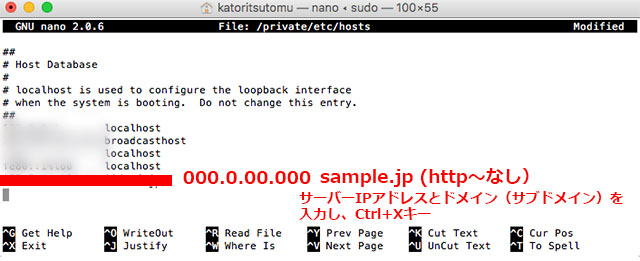
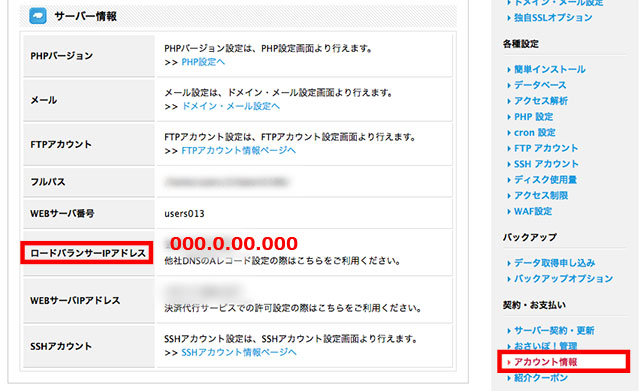
#Localhost〜ウンタラカンタラの後に、下記のロードバランサーIPアドレスを入力し、その後に半角スペースを空けてからチェック対象となるホームページのアドレス(http〜はなし)を入力。で、ctrl+Y(yes)キー → Enter。

*ロードバランサーIPアドレス!言葉の意味はよくわからんが、とにかく凄い名前だ!
ターミナル入力が完了し、対象のURLをいつもの通りブラウザからアクセスすると、新サーバーにアップロードしたファイルが自分のMACからのみ見る事が可能です。
<補足>
WPのデータベースその物は移設される訳ではなく、旧・新にて同じ物を使用しているとの事です。なので、新サーバー側で記事を投稿すると旧・側両方に反映されます。但し、WPのCSS等を編集しても、その反映は新サーバー側のみが対象となります。

ここからが本命の「SSL化」の設定
上記のPHPのエラーを解決し、ワードプレスのログイン〜投稿〜表示〜全て問題ない事を確認しましたので、移設は成功!となります。で!ここからが本命の「SSL化」の設定となりますので、それはヘテムルのコントロールパネルからドメイン選択し、「SSL化ボタン」をクリックするだけ! すると上記のようにSSL設定中に。
5分〜10分程度するとアイコンが緑に変わりSSL化は無事成功!
<補足>
DNS設定が同じヘテムル(or関連設定)になっていない場合は、
「独自SSLの設定に失敗しました」とメールが来ますので事前にDNSの設定を確認して置く事をおすすめ致します。*DNS設定変更は早ければ5分〜10分で反映します。
仕上げ
さて、後は仕上げとして。

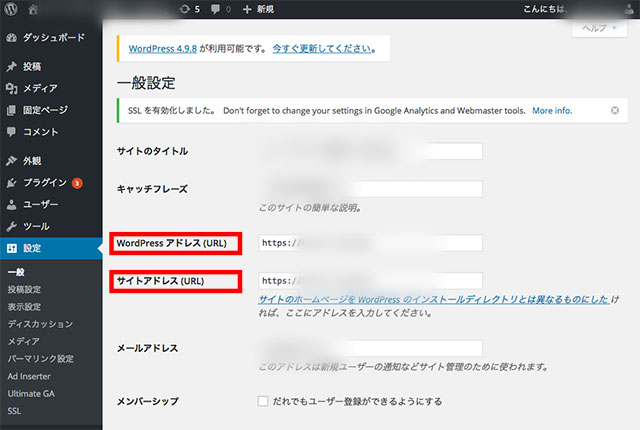
WP(ワードプレス)側にて、http:をhttps:にします。
あとWordPressのSSL化設定をする為、Really Simple SSLというサイトをSSL化してくれるプラグインをインストールし、有効化ボタンをクリック。さらに今まで記事内にあったhttpのリンク(ページや画像)をhttpsへ変換してくれるSearch Regexをインストールして有効化しておきます。以上でワードプレスの作業は終わりです。
続いて、


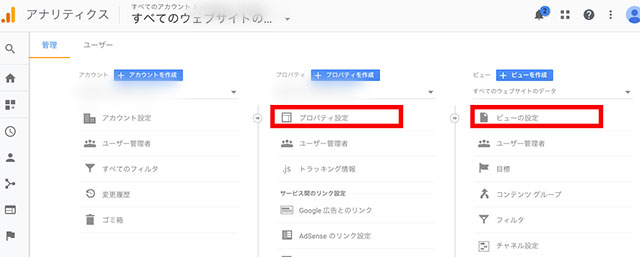
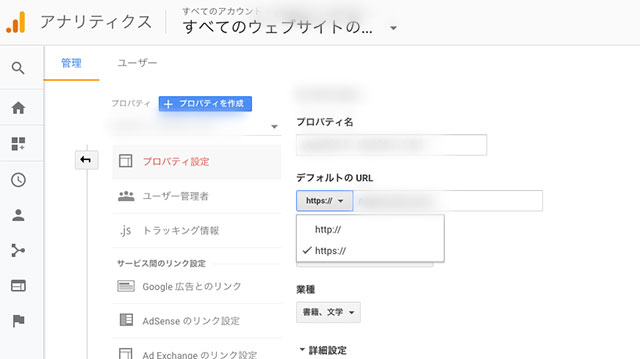
(アナリティクスを使用してる場合)、アナリティクス側でも上記赤枠2箇所にてそれぞれhttp:をhttps:にします。

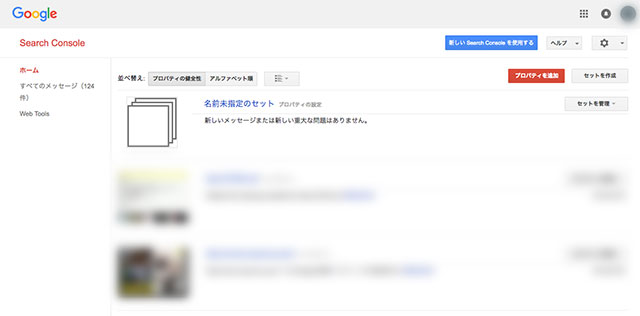
新しく「プロパティを追加」
さらにサーチコンソールを使用してる場合は、httpからhttpsへは変更出来ないので、新しく「プロパティを追加」にて新規登録します。
<補足>
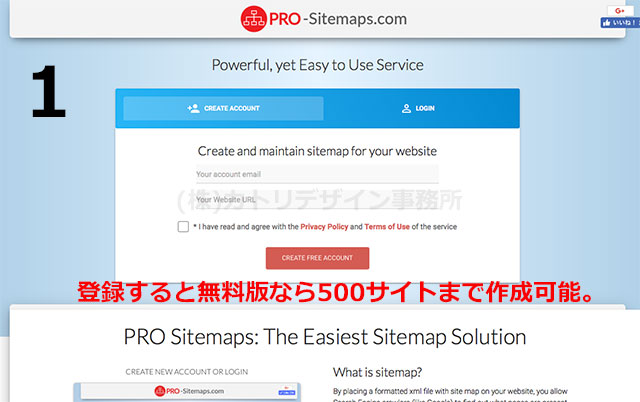
新規登録した後、サイトマップを送信しますが、どうやらhttpsでは自動サイトマップ作成が出来ないようでした。検索したところ、
SSL用のサイトマップ(XML)作成
https://pro-sitemaps.com
を今回使用しましたが、英語版の為少し苦労しました。
*使い方は下段(関連記事)より参照してください。
で、いよいよ最後!頑張れ自分!

今まで「http:」で出回っている為、トップディレクトリに.htaccessを配置しhttps:へ転送リダイレクトさせます。
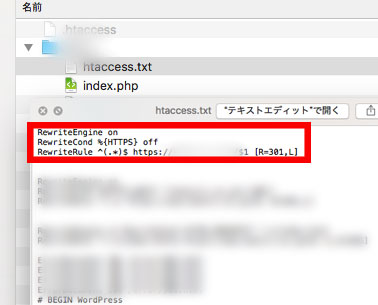
<httpをhttpsへリダイレクト>
ーーー
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ーーー
作業する時はローカルで「htaccess.txt」にしてから修正し、FTPへアップ後に名前を修正で「.htaccess」に変更で大丈夫です。
以上、弊社お客様が個別でご契約されているheteml(ヘテムル)サーバーの新サーバー移設対応。非https (SSLサーバー証明書を導入)していないサイトに対してのブラウザ「保護されていない通信」の警告表示!その作業の記録として。
2018年10月22日(月)
#
いや〜ブロガーぽい記事になったな〜♬ めでたしめでたし。